The Ministry of Testing has declared that May should be "30 Days of Accessibility Testing". As in the days of yore when I used to take on these challenges and blog regularly, I'm in the mood to get back to doing that. Therefore, I am looking to write a post every day around this topic and as a way to address each line of their checklist.
Yes, it's past May. In fact, it's June 5th. An extended absence for Memorial Day weekend turned into a frantic last week of school for my girls and my having a lot less time to finish strongly, however, a promise is a promise, and I said I was going to do all 30 days, and I'm gonna' cover them all. Therefore, today, you get a "fourfer" and a wrap-up commentary all in one.
27. Learn how to use your mobile device screen reader.
Since I have an iPhone, this is fairly straightforward. iPhone has VoiceOver, and to enable it, you go to Settings: General: Accessibility: VoiceOver.
VoiceOver presents you with a few options to configure, such as:
- VoiceOver speed, which can be slower or faster with a swipe.
- Use Pitch change
- Verbosity: gives you an option for speech hints and to also read out emoji content.
- Voice: select a speaker whose voice you want to hear (you have a few defaults, and you can download other voices as per your preferred gender and accent).
- Pronunciations: If you want to make sure that you have certain words pronounced the way you want to you can create a custom phrase.
The biggest challenge as a sighted user is that the system slows you way down and forces you to select an area, listen to what it is and then press twice to enable that area to do something. Using the keyboard is slow because every key stroke is effectively three steps. First to locate the item and confirm that it is the item in question, and then two taps to make sure that the item has been selected. Even with full sight, I found it frustrating to type in a simple statement. I couldn't imagine keeping track of what I was typing if I was sight-impaired.
In any event, it's an interesting piece of tech and there's quit a few areas I ned to still look at to really get a feel for what it can do. More to play with after the challenge is over (which really, means later today ;) ).
28. Download and test a word document for accessibility issues.
I was hoping this would be an easy thing to test since I trade Word docs back and forth to get the show notes for The Testing Show completed, but alas, it seems that my documents are not interesting. Therefore, I figured I'd find a document somewhere interesting enough to give me an example to work with. I found "Word 2010 Accessibility Guidance - GSA" which let me do exactly that:
OK, so that tells me that "therefore" is a bit stuffy and I could use a simpler word, I have a big sentence that could be cut down a bit, and I can make the page more readable, but as it is it's readable at a 5th grade reading level, and that's cool with me. Always room for improvement, but I don't want or expect my writing to require an English degree to decipher.
Since I have an iPhone, this is fairly straightforward. iPhone has VoiceOver, and to enable it, you go to Settings: General: Accessibility: VoiceOver.
VoiceOver presents you with a few options to configure, such as:
- VoiceOver speed, which can be slower or faster with a swipe.
- Use Pitch change
- Verbosity: gives you an option for speech hints and to also read out emoji content.
- Voice: select a speaker whose voice you want to hear (you have a few defaults, and you can download other voices as per your preferred gender and accent).
- Pronunciations: If you want to make sure that you have certain words pronounced the way you want to you can create a custom phrase.
The biggest challenge as a sighted user is that the system slows you way down and forces you to select an area, listen to what it is and then press twice to enable that area to do something. Using the keyboard is slow because every key stroke is effectively three steps. First to locate the item and confirm that it is the item in question, and then two taps to make sure that the item has been selected. Even with full sight, I found it frustrating to type in a simple statement. I couldn't imagine keeping track of what I was typing if I was sight-impaired.
In any event, it's an interesting piece of tech and there's quit a few areas I ned to still look at to really get a feel for what it can do. More to play with after the challenge is over (which really, means later today ;) ).
28. Download and test a word document for accessibility issues.
I was hoping this would be an easy thing to test since I trade Word docs back and forth to get the show notes for The Testing Show completed, but alas, it seems that my documents are not interesting. Therefore, I figured I'd find a document somewhere interesting enough to give me an example to work with. I found "Word 2010 Accessibility Guidance - GSA" which let me do exactly that:
By clicking on Review and selecting the Accessibility Checker button, I can see in a preview window areas that can be improved. Interesting enough, a document based on 508 Accessibility Guidelines for Word Documents could use some Accessibility help. Well, I found that amusing.
29. Find 3 accessibility issues without using an evaluation tool.
Time to pick on Blogger again, or should I say, time to pick on TESTHEAD again ;).
1. Should have a default skip to content link in the tab order as soon as it enters the page. May have to hack my template to make that happen.
2. Numerous images going way back need alt tags. That's my own fault and will be a long process, but if I'm serious, I best get to it, eh :)?
3. Since I'm doing this without a tool, I am looking at the background for my blog (dark gray) and my text (light gray). It may be conformant, but I think it should be more pronounced than it currently is.
This month's challenge has been interesting in that I was able to come up with those with less than 30 seconds of looking at the page. OK, I've been focused on it for an entire month, but from thinking my site wasn't too bad to be able to think that quickly about what could be improved, not a bad return on investment, in my humble opinion :).
30. Review the complexity of a website’s content with the Hemingway app.
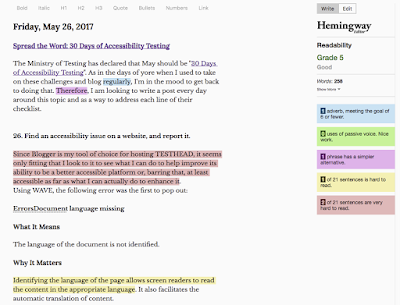
Awww, this is a pay-for app. Nothing against that, but since this is a blog post about a daily challenge, I don't want to specifically purchase an app just to qualify it (at least not just yet), plus I'm already a paid Grammarly User, but Hemingway does offer a "write" option to test it out, so I'm going to take my last full blog entry and see what it says:
OK, so that tells me that "therefore" is a bit stuffy and I could use a simpler word, I have a big sentence that could be cut down a bit, and I can make the page more readable, but as it is it's readable at a 5th grade reading level, and that's cool with me. Always room for improvement, but I don't want or expect my writing to require an English degree to decipher.
Wrapping it All Up
Wow, this was an eye-opening month, and this is coming from someone who professes to be an active Accessibility Tester. My thanks to the Dojo for putting this challenge together and giving me a chance to consider anew what I can do to better test for Accessibility and Inclusive Design.
So what's next? A few tools are going to get a documentation treatment for my internal testing pages for my company, and even more important, I'm going to do some digging to figure out how to hack my blog template to qualify for WCAG 2.0 AAA rating. I've made a few changes to it this month, but there's plenty of room for improvement, and therefore I should be busy with this challenge well beyond my tardy week past May.
For those who have read along, I thank you. For those who have taught me much this past month, I thank you even more. For new friends I have made through this challenge, thank you for your patience, your consideration and opening my eyes to ways I can both test better and be a better advocate.
It's been fun, and I look forward to the next "30 Days of Testing" challenge, whenever it may be.


No comments:
Post a Comment